前言
当今互联网时代,网站成为人们获取信息、交流和娱乐的主要平台。为了持续提供优质内容和服务,许多网站需要寻找可持续的盈利模式。其中,广告是一种常见的方式,通过展示各种品牌或产品的横幅广告,网站可以获得收入同时保持免费使用的模式。
本文将探讨如何为你的网站添加一个横幅广告位。横幅广告位可以在用户访问网站时展示,从而吸引他们的注意力并产生潜在的商业价值。不仅如此,横幅广告位还可以为你的网站带来额外的收入来源,进一步支持网站的运营和发展。
然而,为了确保广告位的合理性和有效性,我们将深入分析如何选择合适的广告位、如何与广告商合作以及如何优化广告的展示效果。通过这些指南和建议,你可以为你的网站添加一个具有吸引力且经济效益的横幅广告位,为你的网站的成功和可持续发展做出贡献。
在本文中,我们将提供一些实用的技巧和策略,帮助你了解横幅广告位的潜力,并在考虑各种因素后做出明智的决策。通过为你的网站添加横幅广告位,你将有机会获得更多的曝光和收益,同时为用户提供高质量的内容和体验。
无论是个人博客、新闻网站还是在线商店,为你的网站添加一个横幅广告位都是一个值得考虑的选择。让我们一同探索吧,为你的网站开拓新的商机,提升用户体验,实现成功的盈利模式!
用到的代码
本次横幅广告位展示用到的代码是由a标签和img标签组成,具体代码如下:
<!-- 网站横幅展示广告位 -->
<div><a href="https://跳转地址" target="_blank" rel="noopener noreferrer"><img src="/usr/themes/Joe/assets/img/图片" alt="广告展示" width="100%" height="90px"></a></div>说明
<div> 相当于一个盒子,把内容放在一个盒子里面。
<a> 一个超链接,点击内容即可跳转到指定的链接。
<img> 一个展示图片的链接,要想实现点击图片就能跳转到指定的链接的话就要被a标签包裹。
alt :图片说明,在图片失效时或者图片被删除时显示的内容。
widht :图片显示的宽度。
heidht :图片显示的高度。
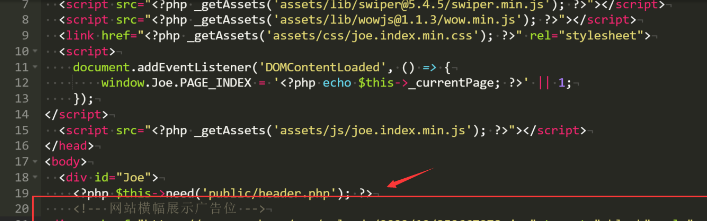
代码位置
主题文件目录中的index.php

总结
放置代码,展示广告位置,曝光相关广告,完成广告收益。






评论 (0)