前言
公告宣传:文字广告,网址,都可以实现,具体怎么实现,请大家跟着我的步伐。
html代码
<!--本站通知(循环)优化版-->
<div class="scrolling-container">
<div class="scrolling-content">
📢:国内有传销,境外有诈骗,拒绝传销,远离诈骗。欢迎大家来到OS酷,本站官方地址:<a href="https://www.oscool.cn" target="_blank" style="font-size: 12"><b><font color="#00FF7F"><span style="font-size: 12px;">www.oscool.cn </span></font></b></a>本站邮箱:<a href="#" target="_blank" style="font-size: 12"><b><font color="#00FF7F"><span style="font-size: 12px;">648722887@qq.com </span></font></b></a>站长微信:<a href="#" target="_blank" style="font-size: 12"><b><font color="#00FF7F"><span style="font-size: 12px;">tengxunwxh</span></font></b></a>
</div>
</div>将上面的代码放在主题的header.php里面,第421行回车后粘贴
css代码
.scrolling-container {
width: 100%;
height: 18px; /* 设置滚动区域的高度 */
overflow: hidden; /* 隐藏超出滚动区域的内容 */
position: relative;
}
.scrolling-content {
position: absolute;
white-space: nowrap; /* 禁止换行,让内容在一行内滚动 */
animation: scroll-left 15s linear infinite; /* 设置滚动动画 */
}
@keyframes scroll-left {
0% {
transform: translateX(100%); /* 初始位置在右侧,内容向左滚动 */
}
100% {
transform: translateX(-100%); /* 最终位置在左侧,内容从右侧滚动回来 */
}
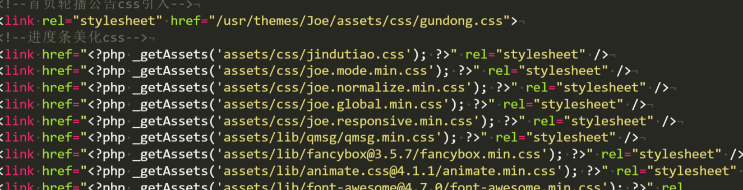
}将以上代码复制后,在主题的assets文件夹里的css文件夹里创建一个css文件,名字如:guanggao.css,创建完成后打开创建的css文件,粘贴以上css代码,记住css文件的位置,然后去主题的include.php文件中引入,include.php文件的路径:/usr/themes/Joe/public下,引入位置展示:

总结
本次教程用的是html代码和css代码,如果你的代码出现问题请创建一个js文件并引入js文件,代码如下:
let startTime; // 在 smoothScroll 函数之外进行声明
function smoothScroll(timestamp) {
const container = document.querySelector('.scrolling-container');
const content = document.querySelector('.scrolling-content');
if (content && container) {
const scrollDistance = (content.offsetWidth - container.offsetWidth) / 100;
// 计算当前帧应该滚动的距离
const currentTime = timestamp || performance.now();
const elapsed = currentTime - startTime;
const scrollAmount = elapsed * scrollDistance;
// 应用滚动距离至内容元素
content.style.transform = `translateX(-${scrollAmount}px)`;
// 检查是否滚动到末尾,如果是,则重新开始滚动
if (scrollAmount < content.offsetWidth) {
requestAnimationFrame(smoothScroll);
} else {
// 重新开始滚动
content.style.transform = 'translateX(0)';
startTime = null; // 重置 startTime,以便下次启动新的滚动
requestAnimationFrame(function(timestamp) {
startTime = timestamp || performance.now();
smoothScroll(startTime);
});
}
} else {
console.error("content 或 container 对象为 null");
}
}
// 启动滚动动画
requestAnimationFrame(function(timestamp) {
startTime = timestamp || performance.now();
smoothScroll(startTime);
});引入的位置也是一样的,快去试试吧。






评论 (0)